 | |
| Complex Bauble made from basic Circle using Aspect Ratio, Order, Weld and Subtract |
In this post we are going to play with basic shapes and aspect ratio to make more complex bauble shapes.
ABOUT ASPECT RATIO - WHAT IT IS AND HOW IT WORKS
Aspect Ratio is a very useful thing to know about. Every shape has two sides because it's two dimensional, a height and a width. Both in the machine and in Canvas you can CHOOSE whether a size adjustment is for BOTH those sides or JUST one side. What does this mean? Well if you KEEP aspect ratio your circle goes from 6inches to 4inches and stays perfectly round. If you DO NOT keep aspect ratio your circle gets squished flat into an elipse, say 6" wide and 1" high.
How to change aspect ratio?
On Canvas and in the machine there's several ways:
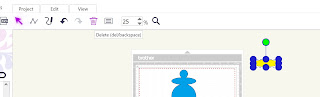
See the above picture how when you choose an object in Canvas you get the blue dotted line box and blue dots at the corners and in the middle? The dots at the corners, those allow you to resize KEEPING aspect ratio. The dots in the middle of the lines, those allow you to resize NOT keeping aspect ratio. The corners give you a circle, the middle ones give you an elipse.
You can right click and use Properties, and either have the Size box area Aspect Ratio box ticked to KEEP aspect ratio (resize a circle) or NOT ticked to NOT keep aspect ratio (create and elipse). In the properties Size Box it tells you which size number (there's 2 relates) to which of the two sides. Bizarrely on a tilt. Which usually leads me to adjusting the wrong one sigh. But at least you can see it happening and can use the undo button on the tool bar and redo it.
In the machine, if you are in the object edit screen (where you can flip or rotate or resize an object) there's a box to click that is lit purple or not - that's the toggle for aspect ratio on or off. You can tell which because as you move the size numbers, you can see whether the other one is changing or staying the same. Changing means aspect ratio is on and being KEPT. Not changing means the aspect ratio is off and you are ONLY changing one side not both sides.
So. We've covered the very basics of what Aspect Ratio is - and this blog post is about how you can start with a simple circle, and using basic commands and processes like Aspect Ratio, Duplicate, Resizing, Align Centre, Ordering, Weld and Subtract, as well as colours to keep track of what processes you've used, you can end up with a pretty complex looking shape.
And once you know how to use the basic processes, you can come up with your own ideas and make amazing frames and borders and motifs or images all from basic shapes.
For example, I made this homage to Charley Harper's Cardinal Birds using basic circles, teardrop, triangles and shield shape, using Aspect Ratio to stretch them to fit the type of shape I wanted, and Weld to make the relevant coloured elements be unified together. I also used a bit of a basic quilt block for the wings. In due course there'll be a Project post for this, but I've not quite worked out how to get the proportions right from the start yet. I actually designed this one in the machine because it only uses Weld (not Subtract).
 |
| Self designed cardinal bird using basic shapes and processes. In the machine. |
This project however is a slightly less ambitious single colour, complex bauble with integral hanging hole.
We are ONLY going to use the circle, even though some of the shapes we make do exist as basic shapes in the machine too (like an elipse for example), so that you understand HOW to change the shape and size of a basic shape, once you know how, in future, use the other basic shapes that Brother have created to make life easier and quicker. But for now, we are playing with the Circle.
You will need to have already read (and hopefully done) the post for making a basic Round Bauble with a hanging loop and hole HERE, because I'm not going to explain the basics of how to get a new project up etc here, it'll just bore us all. So this post BUILDS on the last one.
Let's go!
Ok so, assuming you know how to open a new blank project, let's start with Circles again.
Step 1 - Create a New Project from the Main Screen by choosing the My Projects Tab and clicking New Project icon.
Then create a Basic Shape circle using the picklist for Basic Shapes in the left hand column.
When doing this I realised you can just drag a circle onto the Mat. Which is so cool! because then you can put it where you want it, otherwise if you click it, it snaps to the top left corner of the mat like the screenshot above. However I didn't find this out until the very end! So. This post is with it all going in the same place on the mat by clicking because I couldn't face redoing all the screen shots!
Use Right Click and Properties row, and use the Paint Can icon in Properties to colour your circle bright green and change the size to 4"x4". Keep the Properties screen open.
Step 2 - Duplicate this circle using Right Click Menu and Duplicate, then Properties and change the colour to blue and change the size to 3"x3"
Step 3 - Duplicate this circle using Right Click Menu and Duplicate, then Properties and change the colour to red and change the size to 2"x2"
Step 4 - Duplicate this circle using Right Click Menu and Duplicate, then Properties and change the colour to purple and change the size to 1"x1"
Step 5 - Move all these circles to the work space outside the white mat. (With hindsight all these could have been in different places on the mat to start with, but hey, learning curve for us all!)
This is one reason Canvas is easier to work in than the machine, you get extra working space outside the mat! so that only what you are working with can be on the mat and it's a lot less confusing!
Step 6 - Create a new Basic Shape circle from the left hand column. We will turn this into an ellipse shape by either:
a. Move the blue dots - Move the middle blue dot at the top downwards to squish the circle into a thin elipse that's horizontal, or use the middle blue dot on the left or right to stretch it out sideways.
The one you choose depends on which side you want to change. Here I wanted to keep the width so I moved the middle dot at the top to squish downwards to make it horizontal. If I wanted a vertical elipse, I'd have stretched it sideways.
b. Use the Properties Box - right click, untick aspect ratio and change either of the boxes to a small number (0.88 makes a nice shape). Click outside the input box and your shape will change.
Check the size box, you want it to be 4" wide by 0.88" high. Just make sure you are putting the right number in the right box! Remember you have an undo arrow at the top on the menu bar.
And colour it orange.
Note: It's worth knowing that it's possible - using Node Editing (see the Help PDF file in
Canvas
help) - to change shapes using the little antennae to make shapes that are
bulging elipses etc. Jen Blausey made a few christmas baubles this way
(I think this canvas file was from her group, but anyway, well worth joining her FB group find it via her YouTube channel) I
think but that's another blog post for another time, mostly because I
don't really know how to do Node Editing in a consistent way yet. LOL. But it can make welded shapes far more subtle.
 | |
| Some of Jen Blausey's baubles from basic shapes - the green ones use node editing i think |
Step 7 - Duplicate this ellipse, changing the colour to yellow and the size to 3" wide and 0.88" high.
Again with the things all on top of each other in the top left, drag it away so you can see it properly.
Step 8 - Move these ellipses out of the white mat onto the grey bit of the screen.
Step 9 - Begin to assemble your complex bauble by arranging the circles and ellipses in a rough tower shape that is pleasing to you. Because we will be welding these, each shape has to overlap a bit so Canvas can understand it is welding shapes together.
Just in case you were wondering (and naughtily decided you didn't want to wade through the simple bauble post first) we are ONLY using colours so that we can see what we are doing when building the shape and to know that the Process Functions (weld, subtract etc) have worked. The Machine ignores colours.
I did mine like this, use fewer sections if you want a less complex one:
As you can see, I used some shapes more than once, so I just duplicated them but kept the sizes the same so it had a sort of symmetry. And yes, it's all wonky vertically and horizontally. Doesn't matter. it just has to be in a rough order and rough relationship to each other.
Step 10 - This is the tricky bit - you now need to position each element on the vertical axis, so that they are nicely spaced heightwise. Manually. Bit by bit.
Zoom in so you can see in detail and starting at the top, line up the first section and section section so their are a nice HEIGHT apart. (don't worry about them being even on both sides, Canvas does that for us later on). You start at the top and work downwards so that what you've already done doesn't have to be moved again in relation to the others. Cos that's a right pain!
It's quite hard to work out how much of the yellow is overlapping the purple and the blue. So:
This is where the Edit Tab Order Section comes in handy - you can bring one or all shapes backwards or forwards using the 4 options so that you can always see what you are doing with the shape you are trying to place.
 | |
| This is a later section, I don't have a shot of the top section with the Order screen showing. Sorry! |
It's easier to see there's loads of yellow and blue overlapping, but not much purple and blue overlapping. You can use the little dots on the background of the mat as a rough guide for proportion.
Step 11 - Work your way down to the bottom. REMEMBER you started at the top so you ONLY move the shapes underneath the ones you've already placed, otherwise you'll end up in a right mess further up!
I found this yellow with orange elipse quite difficult, so I decided to move the yellow to the side, get green, orange and blue nearly touching, then put the yellow in the middle horizontally, but left to one side.
Having decided spacing for green orange & blue, the yellow just then slotted in the gaps to join them.
 |
| See how the middle of the sharp bit of the elipse hits the gap where the orange and green nearly meet? |
When you get to the sandwiched orange shape, it's easier to space it so that you have round then orange elipse then round again with a bit of white mat each side, then use the blue dots when you activate the yellow shapes to line up to cover the white space. You can leave them quite a long way out of alignment so you can see what you are doing, we use Align later to make it even on both sides.
Keep going until you get to the bottom.
Step 12 - When you get to the bottom, zoom out again and see if you like what you've done. Keep fiddling with zoom and placement until you get it right for you.
The reason those yellow ones are out of alignment is because it was hard to get right, so I decided I'd let Canvas get them all centred for me. I've got them at the right height, and that's what matters.
Remember to delete any left over shapes you don't use like that random yellow one on the top right corner of the screen shot above.
Step 13 - Now to make them all centred by using the Align Function. With a shape like this you can't align all, otherwise you end up with everything in one spot in the middle of the mat. Not what you want! This one you want to align on a vertical axis, so they all stay in the same height relationship to each other, but move so that they are all centred so they are even on both sides.
Highlight all the shapes in the arranged tower so each one is surrounded by a dotted blue border.
Then Edit Tab, at the top, Align Section and second icon along is Centre Align. Lots of different choices, have a play! Perhaps not with this tower though, maybe something that didn't take you so long to do!
This will leave all your shapes on top of each other unchanged vertically, but will make them even at both sides. Yes, it brings those sticking out yellow ones in perfectly!
How cool is that!!!! I may eventually find a way to align them all at the right overlap height vertically but for now that's manual I'm afraid!
It's important when you are designing something from scratch that it doesn't look all plonked together. That it has a flow or rhythm to it and some variety - whether that's shape or colour - but also some cohesion.
With this one, I don't have exact symmetry - there's a red circle at the bottom that isn't at the top. That's because in design terms, the eye likes to flow around what it's looking at, and a variety of shape and size but also regularity is more pleasing to my (western) eyes than if it was totally symmetrical. Go have a google for long bauble shapes and you'll see that the ones that have a bit of repetition AND a bit of variety feel more resolved.
Also, the orange elipse is sandwiched between slightly smaller yellow elipses. This is because my eye prefers to have a graduation of sizes leading one to another rather than a shock of a sudden change. It feels more harmonious. Of course I could choose for my eye to have a shock. But design is all about making CHOICES that are deliberate, ok it may be a happy accident, but you choose that each element is where it is, is the size it is, and the shape it is and also, the relationship of one shape to another.
Ok back to technicalities of building the shape into a single motif:
Use View Tab, Zoom section Fit to Mat so you can see the whole bauble on the mat and be absolutely sure you are happy.
Might be a good idea to save as NEW project at this stage, just in case... Also if you want to make variations, saving the basic unwelded shapes at this stage means you don't need to remake them over and over, you can just open it up, move them around and resave as a NEW project in the new arrangment.
Best way to save is to type the project name in the box on the left, then pick the Project Tab at the top (next to edit tab) and make sure you are clicking New Project. Otherwise you may overwrite something you didn't want to! You may actually want to save as Overwrite at various working stages, with a name in the project box as you go along from the start in case your Canvas/ internet connection stops working.
Step 15 - Highlight all the shapes so each is surrounded by a blue dotted border, and Edit Tab, Process Overlap section, first icon Weld. (go back to the Simple Bauble post for a walkthrough of how to do this - my computer wouldn't load that screenshot. sorry.)
Depending on where you put your different layers in order, the whole thing will now turn a single colour. Mine turned Blue.
This is the point at which I deleted that random yellow elipse. You might like to do it earlier!

Step 16 - Final step is to create an integral hanging hole. Why? well because this shape is ALWAYS going to be hung up. So if I make the hanging hole integral, I can mess around making holes or words or more decoration on the finished motif and NOT have to worry about losing the hanging hole.
Create a new Basic Shape Circle from the left column and right click Properties to make it 1"x1" and beige coloured.
Step 17 - Zoom so you can move the main tower bauble near to the new beige circle.
Then move the beige circle inside the very top hanging circle (it was purple) so it's at the right height.
Step 18 - Highlight the tower bauble and beige circle, Edit Tab, Centre Align
Annoyingly my computer won't load that shot. But it's the same action as you did to get all the different coloured shapes even on both sides above.
Step 19 - still highlighted, Edit Tab Process Overlap section - Subtract.
Remember! to make a hanging hole you SUBTRACT. I'm an idiot and forgot and welded and had to Undo and do Subtract. All Weld does is leave you with no beige circle and a solid blue bit at the top!
And THIS is why we use colours. Because the way Brother have written the Canvas software, unless you use colours, you can't tell what is actually a hole and what is actually part of a shape. Without the colours, you wouldn't be able to SEE what the Subtract Process function has done. So me, I ALWAYS use different colours when designing on Canvas. I don't use the colours I want the final object to be, I use colours to differentiate the individual elements being taken into the single final shape.
You can now resize it to whatever size you want, or duplicate it.
REMEMBER to get it into the machine you have to resize it to fit INSIDE the mat. If you want to cut 12x24, save it as 12x24 mat here in Canvas! If you want to do both, save as 12x12 in Canvas and change the size and mat in the machine (is easier than the other way around).
When it goes to the machine, it won't have any colour it will just be a cut outline. Though if you have different versions of a bauble that look quite similar you can save them different colours so they are easy to find in your Canvas My Projects section.
Ta da!!! you have a nice complex bauble! Remember to SAVE it as a NEW PROJECT.
Have fun putting shapes together to make different complex baubles with integral hanging loop and hole.
Next post is about how to add words or other cut outs to a simple or complex bauble shape with integral hanging loop and hole. (not written yet)
























No comments:
Post a Comment